安装过程出现了一些问题,网上答案混杂,需要花费大量时间寻找解决方案,故记录一些坑,有缘人看到也能少走一些弯路。
Gitment
这是浪费我最多时间的地方,不懂js,css,只得遍寻网络。我使用的主题是yilia,已经常年不更新了。
1 | #5、Gitment |
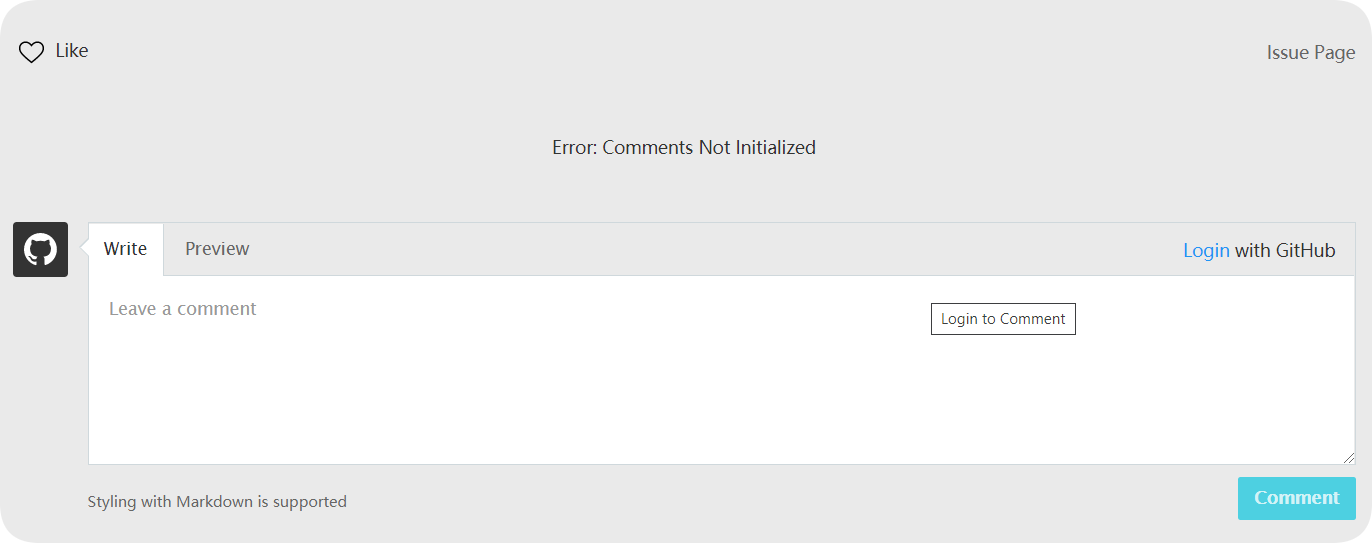
这是最初的配置指令。我按照要求填写,却出现了Error
遇到的问题

如何解决
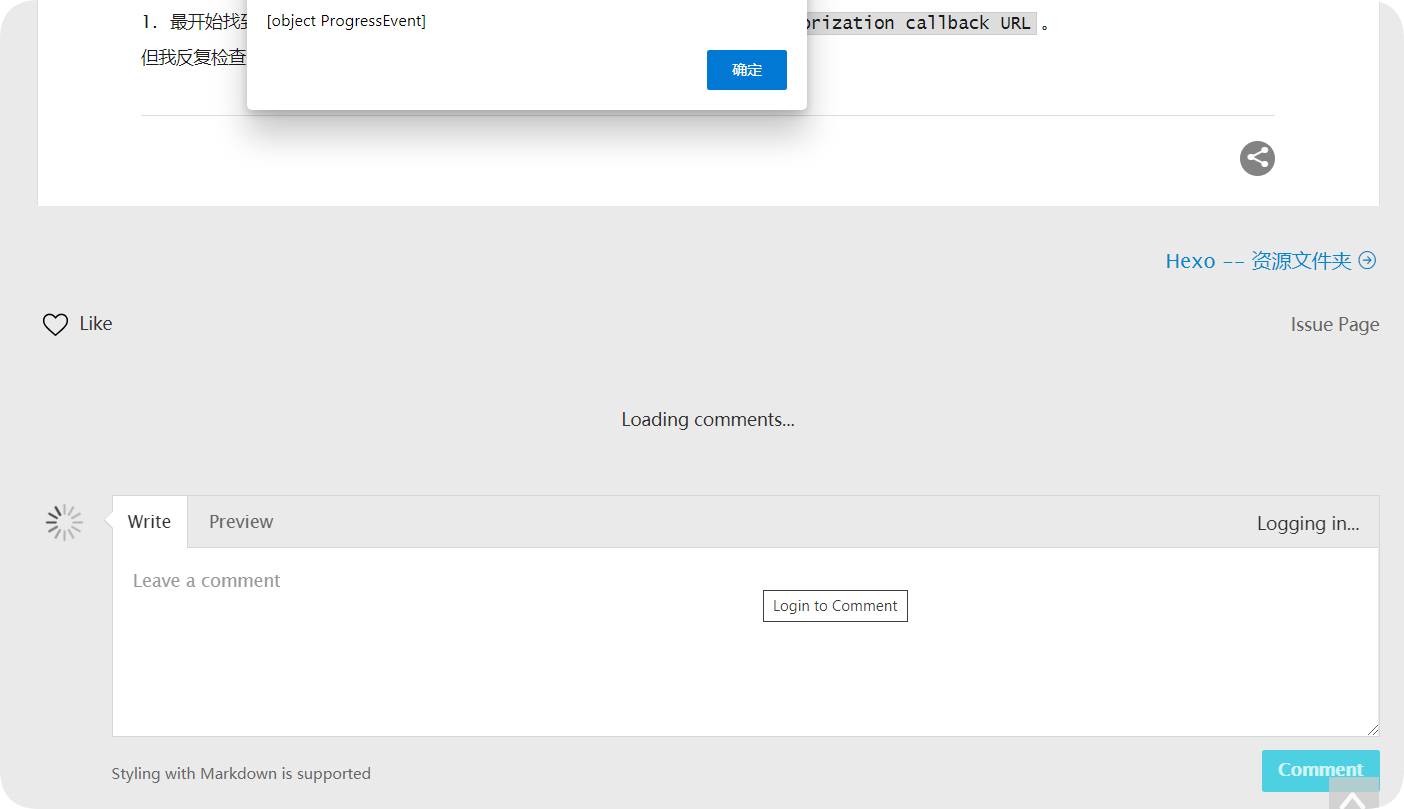
- 最开始找到的方法是:检查Github Oauth App 各种配置填写正确,特别是
Authorization callback URL。
但我反复检查,依旧没有变化。点击Login,无限Loading comments,浏览器还弹出一个提示框,依旧无法使用。

- 然后,在GitHub找到另一个解决方案:原因是一级域名和二级域名(比如www)解析在
Authorization callback URL处引起混乱。去掉二级域名或者nginx重定向。但对我的问题依旧于事无补。 - 后来,我在一个教程里看到了汉化步骤,我就修改了
/themes/yilia/layout/_partial/post里gitment.ejs的下面两行
1 | <link rel="stylesheet" href="//imsun.github.io/gitment/style/default.css"> |
修改为
1 | <link rel="stylesheet" href="https://billts.site/extra_css/gitment.css"> |
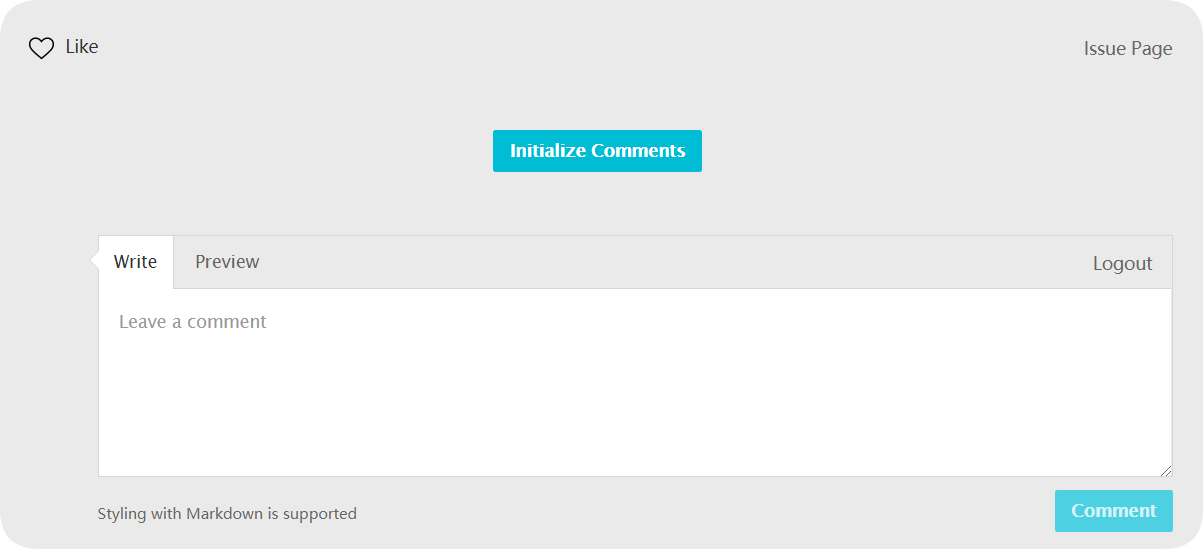
此时再点击登录,就会出现一个按钮。

如果点击后依然出现错误Error: Validation Failed,那是因为issue的label有长度限制,最大长度为50个字符。而github issue是基于网页标题来建立的,每个issue有两个label(标签),gitment和网页ID。默认的网页ID是
1 | id: "<%=url%>", |
可以修改为
1 | id: '<%= page.date %>' /*页面ID为文章日期*/ |
新建文章时建议用英文,可以减少字符数,同时避免一些未知错误
另外建议页面ID设置为文章日期,避免字符数依旧超过,同时换了文章标题或路径也不会重新新建issue。